Manapság nem lehet weboldalakról úgy beszélni, hogy a reszponzív (responsive) kifejezés ne bukkanna fel.
Nézzük meg, mit is takar ez a divatos buzzword:
"Responsive - azaz a felhasználó eszközéhez alkalmazkodó rugalmas webdesign"
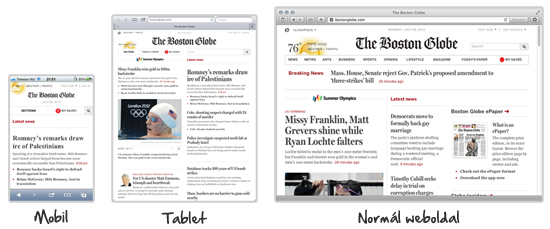
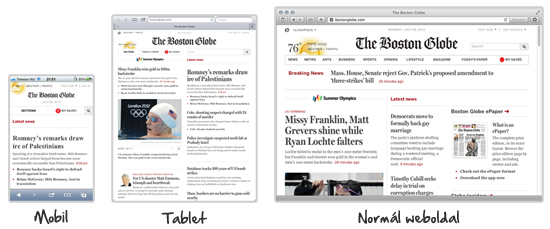
A reszponzív webdesign egy weboldal tervezési és kialakítási technika. A lényege, hogy a weboldal a kijelző (eszköz) méretének megfelelően képes megváltoztatni az saját szerkezetét, a képek és szövegek méretét és az elrendezését.

Tehát mindarra képes, amire szükségünk van, hogy weboldalunk élvezhető legyen mobil eszközökön.
A reszponzív weboldalak előnyei:
-
csak 1 weboldalt kell építeni és az élvezhető lesz laptopon, tábla gépen és okostelefonon is,
-
ehhez így természetesen csak 1 tartalomkezelő rendszer kapcsolódik vagyis,
-
csak 1 helyen kell frissíteni a weboldalt,
-
és módosításkor is csak egyszer kell belenyúlni a weboldal kódjába.
Akkor lássunk mik lehetnek a hátrányai:
-
kidobhatjuk a jelenlegi weboldalunkat, de minimum át kell alakítani azt
-
kompromisszumokat kell kötnünk a normál weboldal működésével, navigációjával, design elemeivel kapcsolatban: nincs flash, nem lehetnek több szintes bonyolult menük, nem használhatunk processzorigényes JavaSript animációkat, effekteket
-
nem tudunk olyan, mobilra optimalizált felhasználói élményt adni, mintha különálló oldalt terveztünk volna
-
a tervezési és fejlesztési idő jelentősen megnövekszik
Ennek ellenére, ha weboldal átalakítás előtt állunk és igényeink reálisak, képesek vagyunk némi kompromisszumra, akkor mindenféleképp ajánlott a reszponzív technikák használata.










.jpg)